 I've seen the articles and read the posts and I still scratch my head. I know it's possible to compare Genesis with Thesis, when it comes to WordPress frameworks, but I don't understand why you'd do it. Maybe it's simply because they've both been around a long time and both have a lot of supporters. They have that in common, but that's about it.
I've seen the articles and read the posts and I still scratch my head. I know it's possible to compare Genesis with Thesis, when it comes to WordPress frameworks, but I don't understand why you'd do it. Maybe it's simply because they've both been around a long time and both have a lot of supporters. They have that in common, but that's about it.
That said, since I received a “topic idea” (here's where you can submit your own), I thought I'd jot down some quick differences between Genesis 1.9 and Thesis 2.0.
The “Fits in the Ecosystem” Comparison
Even before you purchase and install the Genesis Framework, you'll see information on their site that suggests you buy two things – the framework and a child theme. These are terms, if you've never heard of them, that are well known and articulated in the WordPress community.
Even if you're not a theme developer yourself, if you've attended a WordCamp, visited a WordPress Meetup, or hung out with WordPress folks, you'll have heard of starter themes, frameworks and child themes. These are the building blocks of theming these days – and have been for a couple of years.
When you visit the Thesis site, you're invited to buy the framework, and it mentions skins, boxes, and packages. Raise your hand if you know what they are? Keep them up if you've heard them used at WordCamps, Meetups, and/or with WordPress folks. Anyone?
From a learning perspective, you want to learn what the rest of the community knows, so that they can help you.
Winner: Genesis Framework
The “Right Kind of Support” Comparison
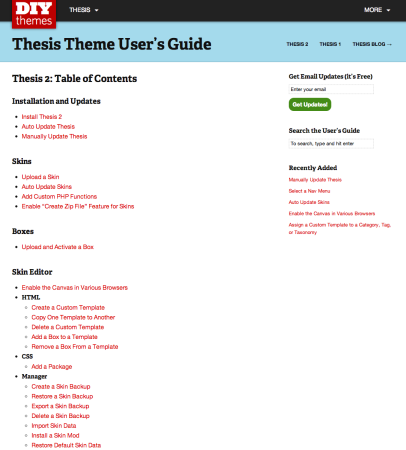
When Thesis 2.0 was released, it came without any documentation – causing a lot of people a lot of anguish – especially users of earlier versions of Thesis. They've gotten better by actually publishing some documentation, but it's light.
 Most importantly, it doesn't address the kinds of things you might hope for. Telling you how to upload a skin and/or upload a box is interesting only if you know where you can find said skins and boxes. But the documentation doesn't offer suggestions. And unless you buy the most expensive version of Thesis, you aren't even promised any additional skins or boxes.
Most importantly, it doesn't address the kinds of things you might hope for. Telling you how to upload a skin and/or upload a box is interesting only if you know where you can find said skins and boxes. But the documentation doesn't offer suggestions. And unless you buy the most expensive version of Thesis, you aren't even promised any additional skins or boxes.
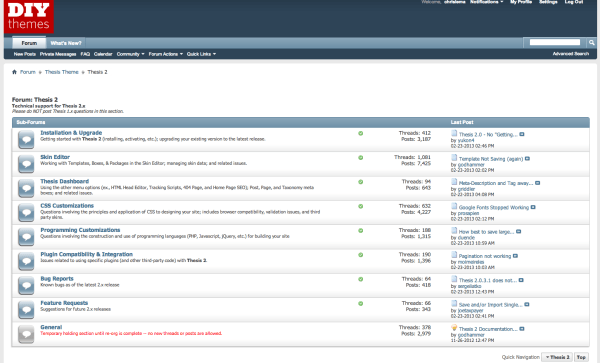
When you step into the threaded discussions, you'll note that a lot of questions surround the development of skins, boxes, and css customization – basically a ton of requests to get help trying to use the system as intended.
 That's great but it suggests a different kind of support is happening in that community. People are just trying to get the product to work. They want to know why the box they coded isn't working.
That's great but it suggests a different kind of support is happening in that community. People are just trying to get the product to work. They want to know why the box they coded isn't working.
Let's pause here for a second. Isn't the whole point of using Thesis that you don't need to become a developer – writing box and skin code? So while I like the support it's getting, it seems like the wrong kind.
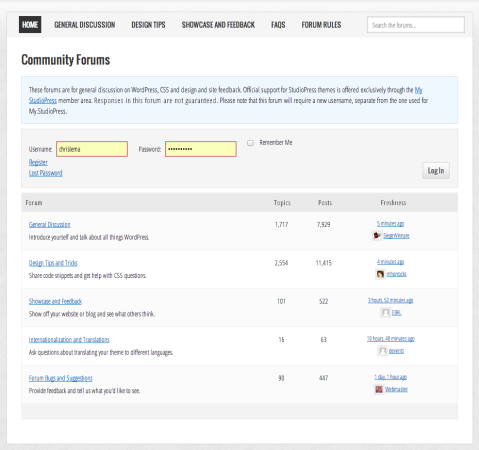
You can see what I'm talking about when you compare it with the Genesis Community Forums.
 Not only are there more posts, in better categories, but it's a different kind of support. And as for tutorials, you can always check out a long list of specific articles if you want to learn how to tweak your own site a bit (though you don't have to..see below).
Not only are there more posts, in better categories, but it's a different kind of support. And as for tutorials, you can always check out a long list of specific articles if you want to learn how to tweak your own site a bit (though you don't have to..see below).
The “Extending the Framework” Comparison
When you activate Genesis you notice it's not a “big” framework, from a visual perspective. It doesn't take over your installation of WordPress with tons of options, panels, and screens to visit. It's a serious, heavy-duty framework, but most of its power is under the hood – kept away from where us mortals hang out.
So when you look at the Genesis menu item and only see “general options” and “SEO” menu options, you might think you've been swindled. Clearly this is different when you activate Thesis – which does take over your world when you open the skin editor.
While we could debate the merits of a light weight set of options, don't mistake how simple things look from the Genesis perspective, or how complete things look from the Thesis one.
I spent more than a few minutes looking to see how I put a logo on a Thesis 2.0 theme (hint: you need to download a box first, which requires you to find it). I also spent more time than I care to imagine looking for a way to get the articles on the homepage to just show excerpts. Thesis looked powerful and complete but in the end, had some serious challenges in letting me do simple things.
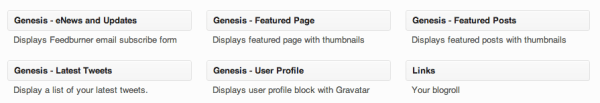
Genesis, on the other hand, makes logos and excerpts easy to handle. In fact, it comes with pre-made widgets that can be used anywhere on your site.
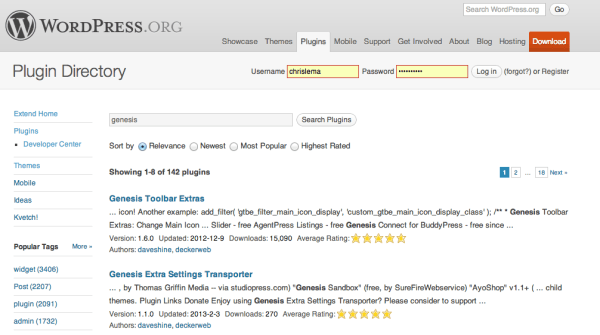
 And if you don't like theirs, you can easily find more online – right where you might imagine they'd be – in the WordPress plugin repository.
And if you don't like theirs, you can easily find more online – right where you might imagine they'd be – in the WordPress plugin repository.
 The best place to find boxes for Thesis 2 isn't there. Instead, it's over at a site that a user created on their own while waiting for DIYThemes to publish a few.
The best place to find boxes for Thesis 2 isn't there. Instead, it's over at a site that a user created on their own while waiting for DIYThemes to publish a few.
Winner: Genesis Framework
The “How Fast Can I Learn” Comparison
I have friends who say that learning Genesis requires you to learn an entire new thing on top of WordPress. Mind you – they're speaking from a developer's perspective. They say that because Genesis introduces action and filter hooks that let you do additional and nuanced things. But you could adjust your Genesis-powered site without knowing any actions or filters.
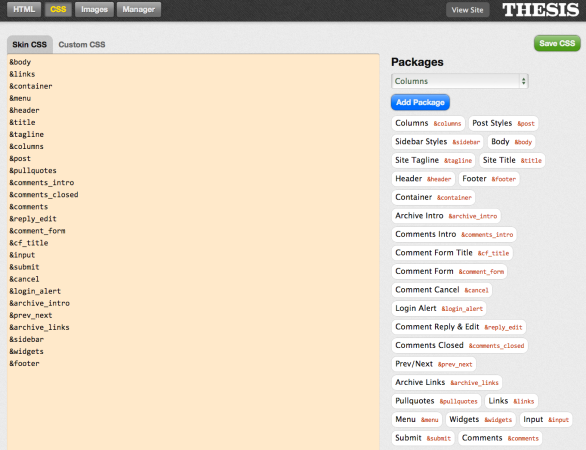
The same can't be true for Thesis. If you want to change anything, you're going to have to know the ins and outs of their entire framework. Even changing something as simple as a line or two of CSS isn't straightforward. First you get to a screen like this. Any idea what to do? Or where to click?
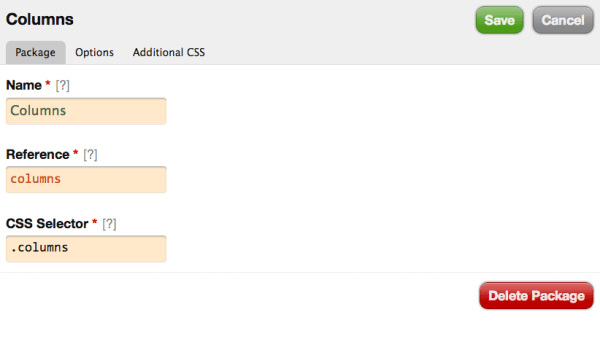
And then, when you click on an item on the right, you are presented with this screen that also doesn't make clear you have to click to another tab, then click a drop down, and then see what tweaks you can make (hint: look at ‘options').
I've said it before, but if Genesis doesn't give you what you need in terms of simple ways to make GUI changes, you should check out the Dynamik child theme for Genesis, which comes from the guys that created Catalyst.
Winner: Genesis Framework
The Price Comparison
Ok, let's get to it – which would you rather?
- A one-time, total support, complete upgrades, robust community, framework and child theme for $80. [Genesis]
- A time-sensitive, 12 month limit on upgrades, framework without skins, but with a community to help you get started for $87. [Thesis]
Winner: Genesis Framework
Conclusion
I know when this post gets published there will be folks that think it's a negative post. They'll say it doesn't look good to pick on a framework like Thesis and that we should all take the high road. And I agree that bashing people isn't professional.
But I disagree that we should stay silent simply because one of these frameworks isn't doing well. Because the truth is that some people don't know how big a difference there is. A recent article compared the two, but compared it to the older version of Thesis because they didn't have enough data on 2.0. But today, if a user reads those articles out there and picks Thesis because of what they did in an earlier version, they'll be in for a rude awakening.
So I think it's better to highlight the differences in the Genesis and Thesis comparison and let you decide for yourself.
But in my mind, the winner, without question is Genesis.
Let me know what you decide.