
A while ago I compared several WordPress themes that came with drag and drop features. The benefit of this approach was that the drag and drop design approach was baked directly into the theme itself.
Since that time, several WordPress page builder plugins have appeared that work with just about any theme you want.
So I thought it was time to compare them.
The Comparison Criteria
My criteria for comparing these plugins was the following:
- Ease of use without reading documentation
- Speed it takes to design a simple layout
- How well it integrates with WordPress (and how WordPress does things)
- The resultant design
- The code left behind when the plugin was deactivated
Fast Page Layout Score: 1.4

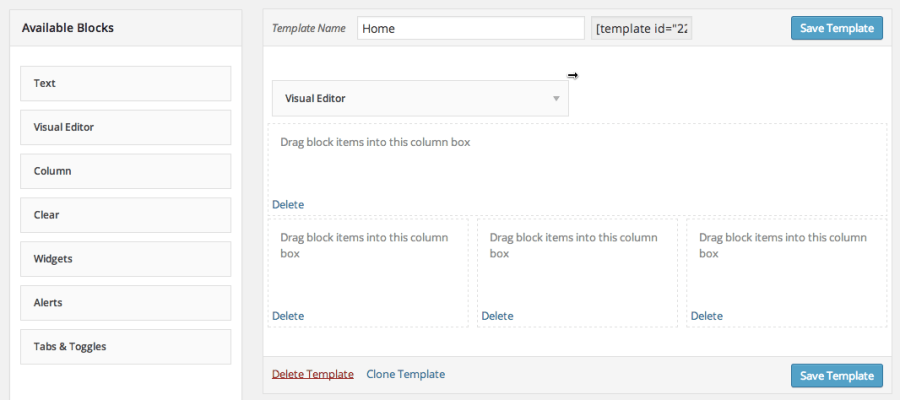
Very few things about this plugin were intuitive or easy to use. The layout I was going for was a full width image (hero image) at the top of the page, with a three-column row below. In each column would not only be an image but also some text.
The only score that wasn't a 1 (on a scale of 1 to 5, where 5 is best) was when I looked at the code left behind after deactivating the plugin. It left the core content there (though not in columns), and didn't leave any shortcode mess behind.
- Ease of Use: 1
- Speed: 1
- WordPress Integration / WordPress Way: 1
- Design: 1
- Code Left Behind: 3
Aqua Page Builder Score: 1.4

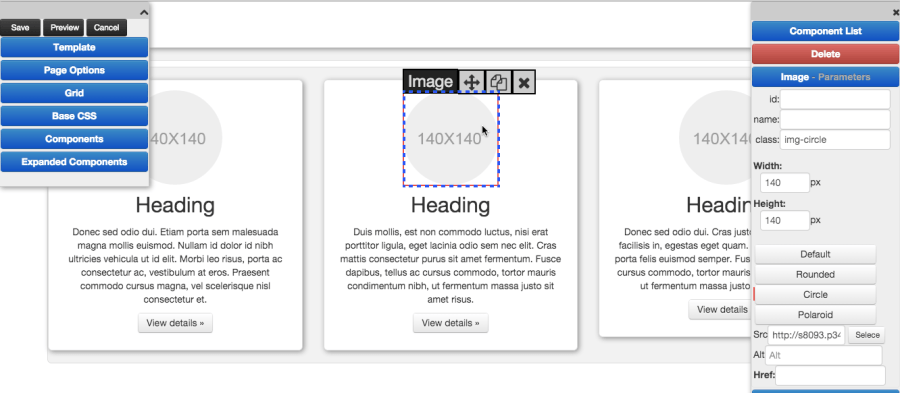
I'm sure that the Aqua Page Builder is fantastic when you're using a theme that gives it more objects to use for your new page layout.
But as it stands, if you're using a basic theme that isn't pre-integrated with it, you end up with a tiny set of components to design your page. More importantly, trying to add a visual editor to a column control (which also requires re-sizing the column width) is maybe one of the hardest things I've ever tried doing in WordPress.
So it's no surprise that this plugin didn't do well for me.
- Ease of Use: 1
- Speed: 2
- WordPress Integration / WordPress Way: 1
- Design: 1
- Code Left Behind: 2
MotoPress Content Editor Score: 3.0
Not a bad score, on a scale of 1 to 5, but not enough to beat some of the other plugins that did well.

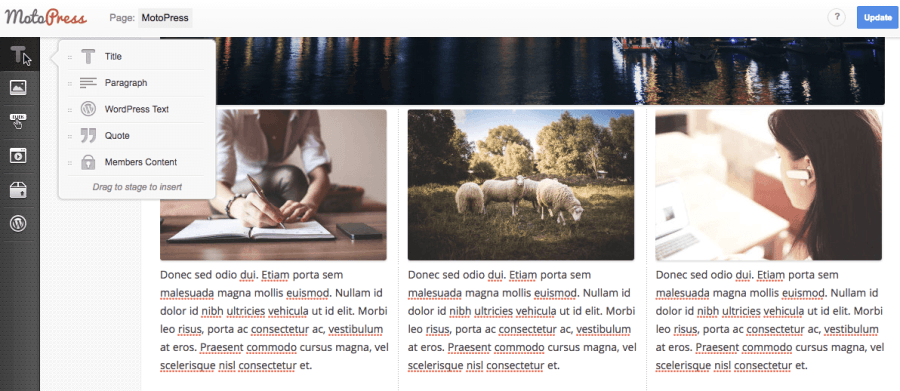
There was a lot of nice things in this plugin, which you can see from the screenshot above. It was easy to get started – without reading any documentation.
The page was easy to build, and I was able to do it quickly. These resulted in great scores in those areas.
But issues of design (and much needed white space), and the massive amount of shortcodes left behind when the plugin wasn't activated almost made me want to stop exploring right away.
The more I explored, the more interesting it was. Not for someone who likes to run at things without any level of training, I discovered that there were some cool ways to add styling to items used with MotoPress. But again, I'm not sure this is ready for everyday folks yet. I'll have to keep watch.
- Ease of Use: 4
- Speed: 4
- WordPress Integration / WordPress Way: 2
- Design: 3
- Code Left Behind: 2
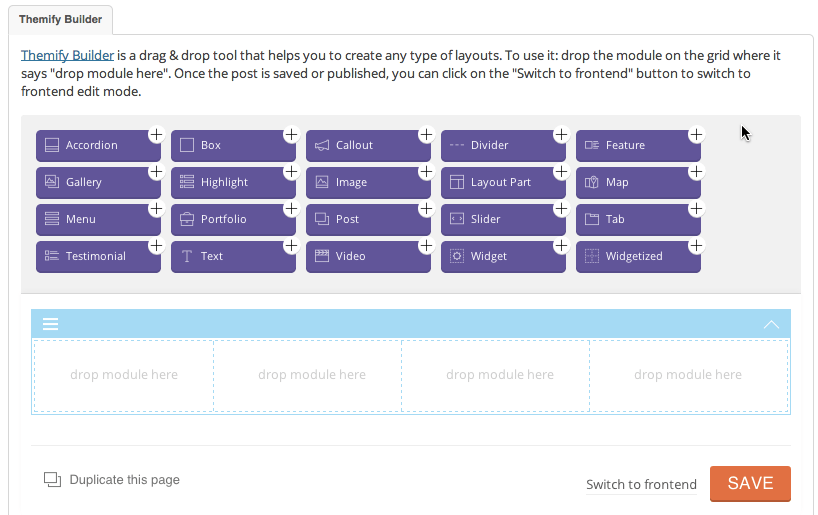
Themify Builder Score: 3

It looks good, right?
I was excited to finally go deeper with this plugin and see what was going on.
Unfortunately, what I found was just ok. I couldn't figure out how to get a 4 column default to appear as three. I couldn't figure out how to delete anything I was seeing in the final design. And I couldn't give it any breathing room between rows.

It wasn't the worst result ever, but I was glad to know that I'd be looking at some other plugins that handled this kind of stuff more effectively.
- Ease of Use: 3
- Speed: 3
- WordPress Integration / WordPress Way: 3
- Design: 3
- Code Left Behind: 3
A 3-way Tie for Second (Score: 3.8)
Three products tied for second place.
These three all did well in different areas but also struggled in at least one place.
Live Composer did things in it's own way, which cost it some points because it didn't feel so “WordPress-ish”.
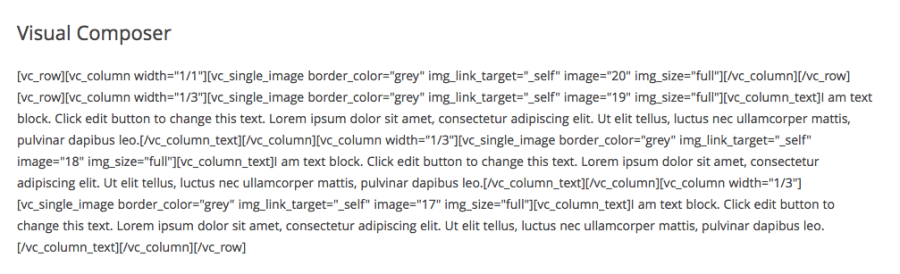
Visual Composer leaves behind a horrible amount of shortcodes. Imagine having to be the person that has to remove all these shortcodes before implementing a new theme.

Here were their scores.
Page Builder by SiteOrigin
- Ease of Use: 4
- Speed: 4
- WordPress Integration / WordPress Way: 3
- Design: 4
- Code Left Behind: 4
Live Composer – Front-End WordPress Page Builder
- Ease of Use: 5
- Speed: 5
- WordPress Integration / WordPress Way: 2
- Design: 4
- Code Left Behind: 3
Visual Composer
- Ease of Use: 4
- Speed: 5
- WordPress Integration / WordPress Way: 4
- Design: 1
- Code Left Behind: 1

Before I get to the winners, let me say that Visual Composer has some features that help you design your pages very quickly. I loved their pre-configured layouts.
But when you deactivate their plugin, you end up looking at the image above.
The Winner
Only one product scored over 4.0 – Beaver Builder.
It scored 4.6 – way above the rest. It did really well in terms of ease of use (5) and the code that was left behind when plugins were deactivated (5).

When it came to speed to create the page I wanted, Beaver Builder was fast and easy. When it came to the design left at the end, again Beaver Builder was great.
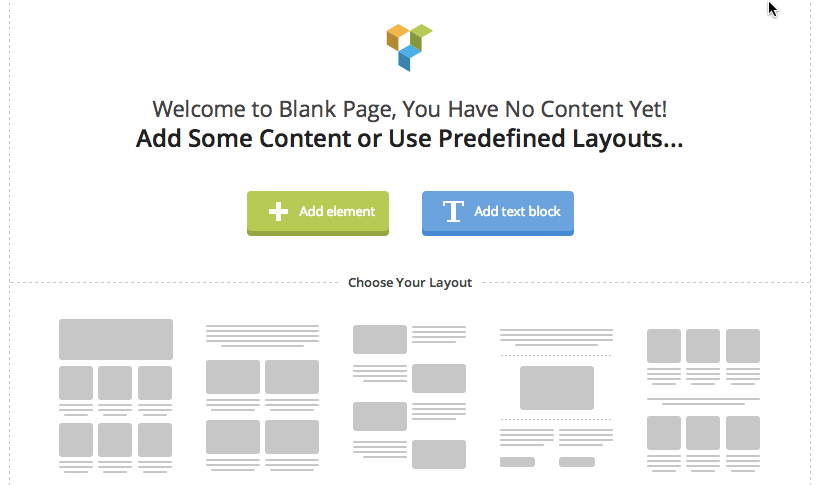
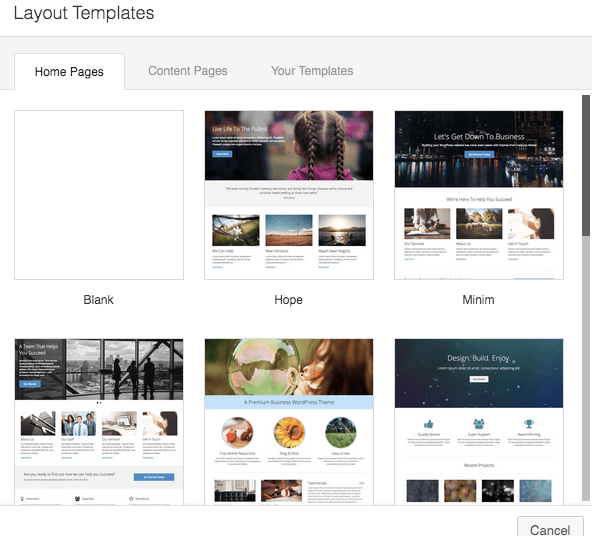
While many products have templates to help you get started, the above image showcases how amazing the design templates are that already exist – waiting for your immediate use, on Beaver Builder.
It's more expensive than many of the rest of the plugins listed here, but this is the only one that stands out as a fast, easy and clean solution for people who want a WordPress Page Builder.
Go check it out now!
