In a webinar I was on recently, I talked about load testing WooCommerce sites. Yesterday I was asked if I had written about it and so, today, I can say that I have.
What is load testing?
Load testing means you create a false demand of traffic on your site in advance of (potential) real demand, so that you know where it will and won't do ok. You normally use tools and scripts to create the demand and to craft the scenario of where the traffic goes (on your site), so that you can measure the results.
Why should you be load testing WooCommerce?
I know a lot of folks that buy WooCommerce Extensions. But as I've said before, “not all WooCommerce extensions are equal,” and this is especially true when it comes to performance under high demand.
By testing a site, in your hosting environment, with the extensions added, you can witness how well they work under heavy load.
That alone can help you determine if it's the right WooCommerce extension for you.
How do you load test your eCommerce site?
Let's walk thru the steps together. Ok?
Here are the five steps…
First, you need to get a hosting account and set up a WooCommerce site. I know it's obvious, but there's no simple way to test the performance of extensions before buying and installing them on your site.
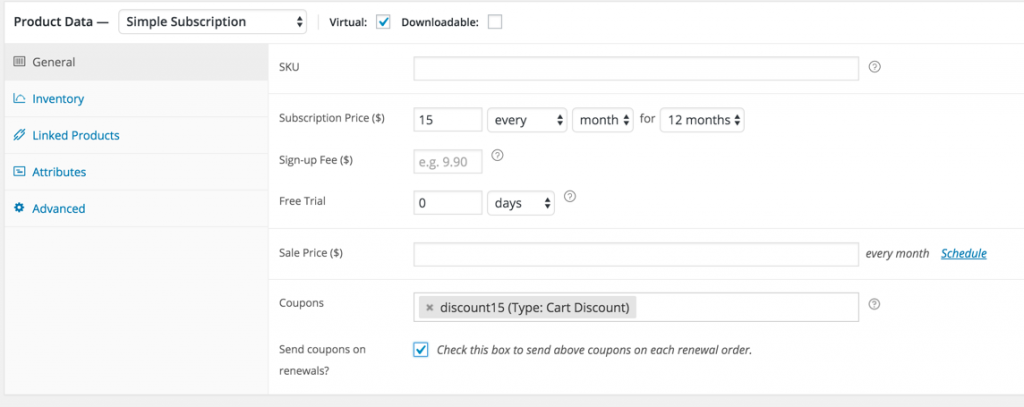
In this case, I was testing some coupon options and a coupon-specific extension. It meant changing the WooCommerce store that I was working with, to add the coupon options.
Second, you need to get an account at a load testing solution like LoadImpact.
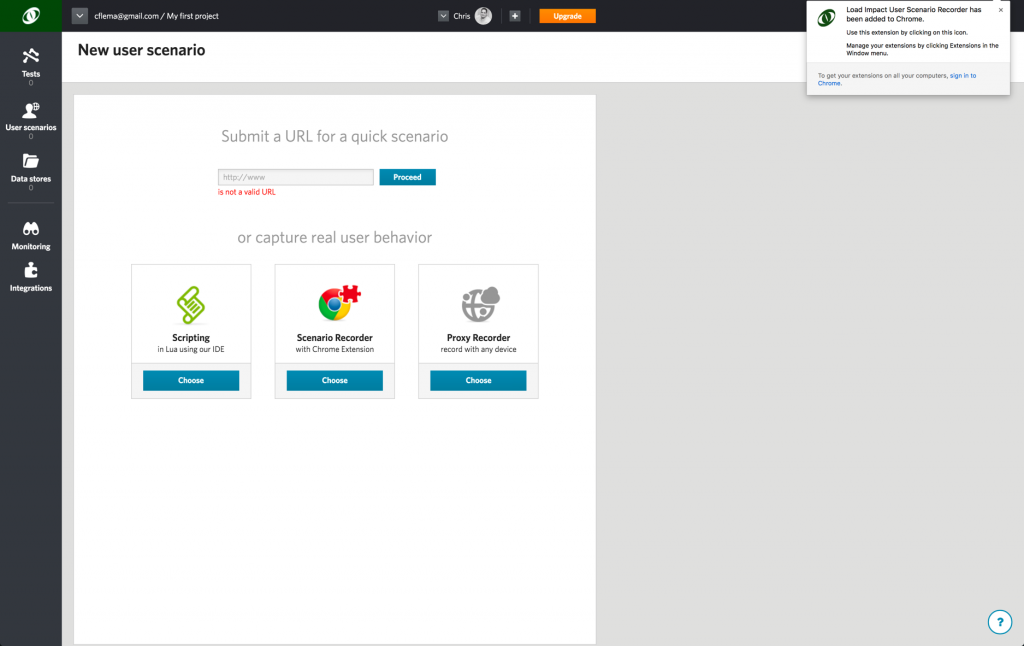
Third, you're going to want to create a scenario that emulates what your users would do on your site. To do that, you'll likely want to install nifty little Chrome extension that let's you generate the entire scenario without writing any code.
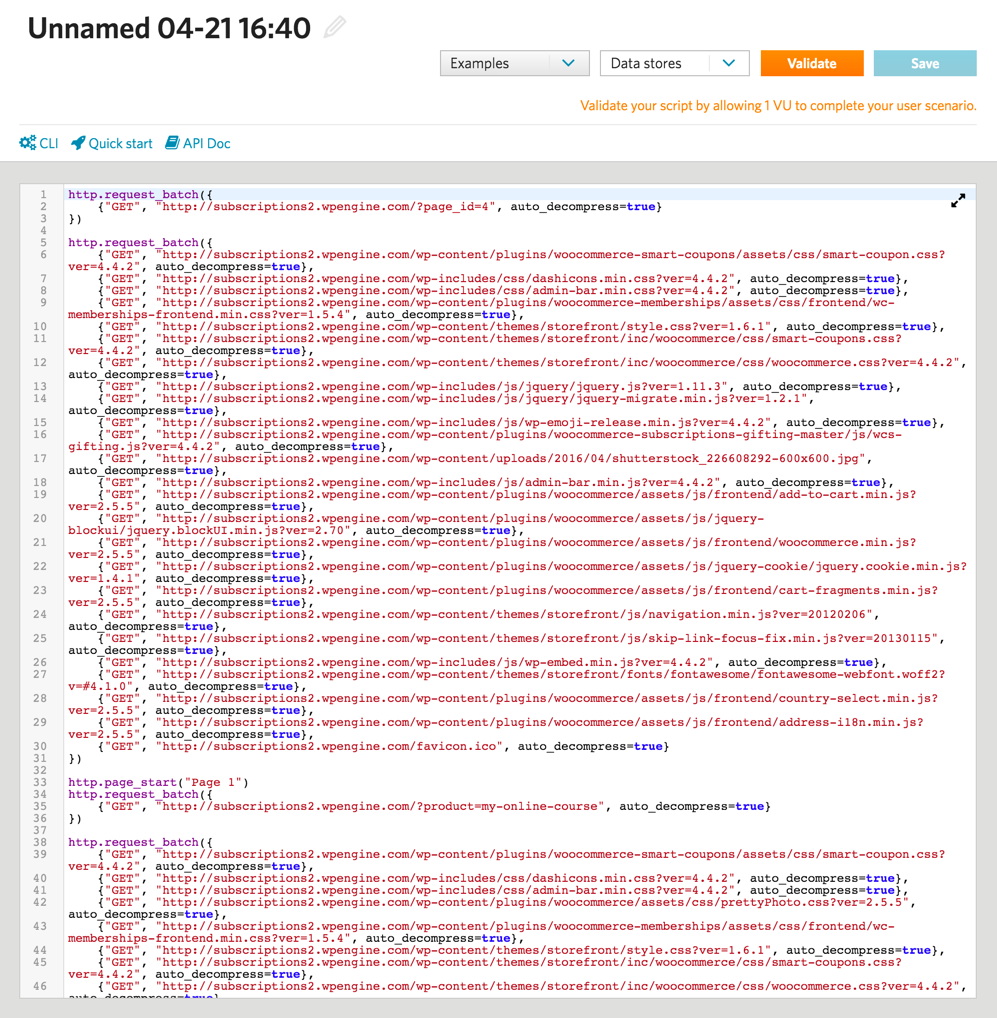
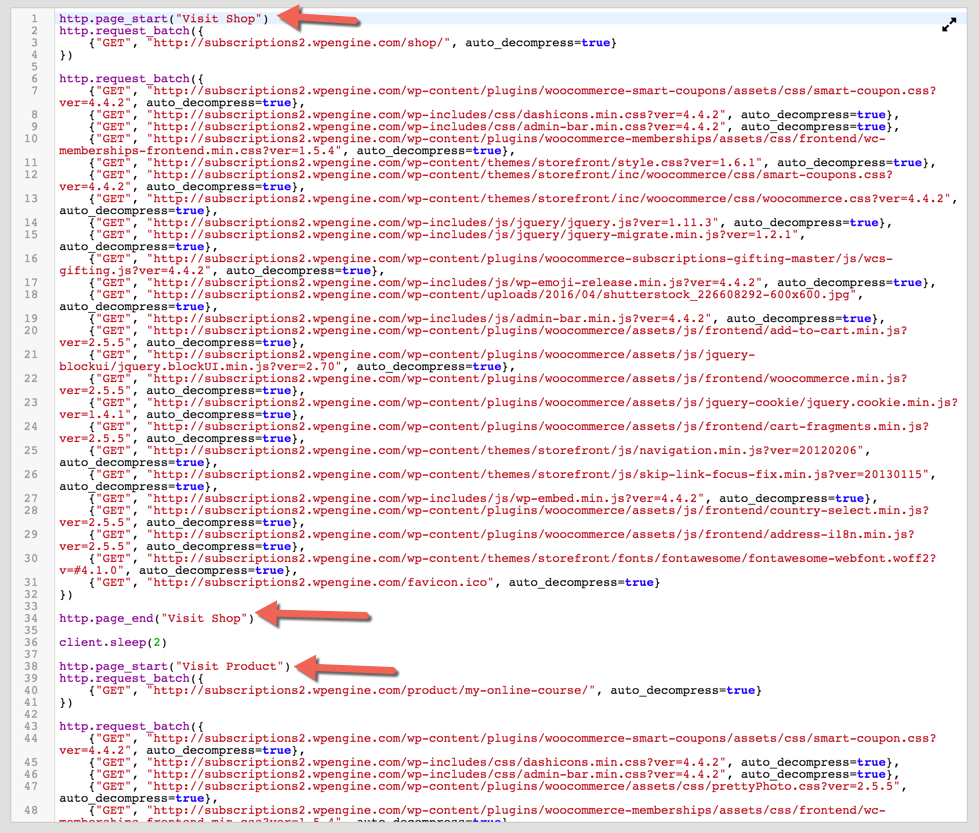
Once it's installed, you can browse thru your site and click on all the right places, and then stop your recording. The result will be code like this.
The problem with this is that “Page 1” means nothing to you. So you'll want to go back in and change the titles of each step so that they mean something significant.
Make sure that you catch the “page_start” and “page_end” events and rename them appropriately. From there, you're ready for the next step.
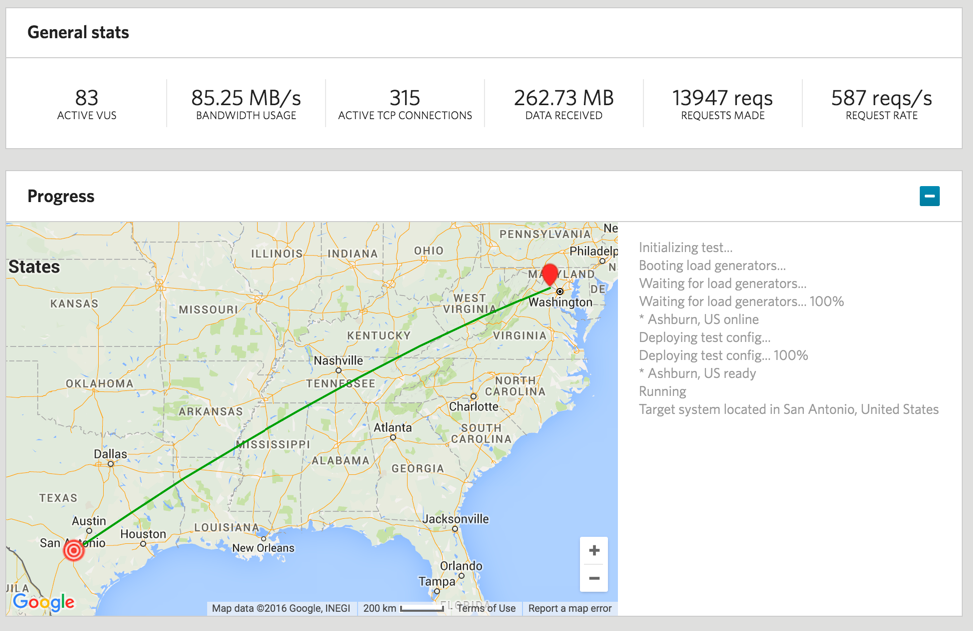
Fourth, create a new test and add the scenario to it. From there, run it.
You'll be given options (based on your account) to determine how many virtual users (VUs) you want to simulate. These will be spun up from their various servers and incrementally added to the scenario – so that eventually you have 500 or 1000 or 2000 concurrent users on your site following your script.
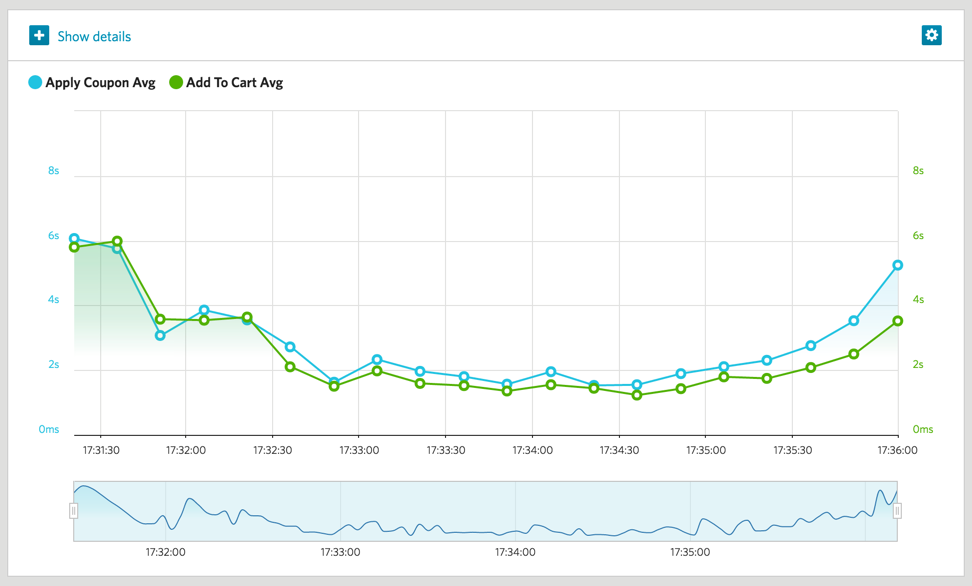
Fifth, analyze your results. You can even take some of your pages and add graphs to your dashboard.
From there, take some of the small graphs and add them to the large graph. LoadImpact will ask you if you want them to be overlays or replace the last large image. You can see how I replaced the large image first, and then used the overlay second—with the result of showing me the comparison of the “add to cart” event with the “apply coupon” event.
What does it all mean?
Data is simply that—data. Meaning comes from you—as you have specific scenarios you're testing and hypotheses that you're wondering about.
In this case, I was looking at the consequence of adding a coupon code that required a particular extension, was a bit complex, and what it did to performance.
The graph above is from a second test to validate my initial findings. As you can see, the coupon code doesn't scale as well as the add to cart event. And in fact, in my first test (with more VUs), it was dramatic.
It suggests, to me, that I might want to rethink how I was using coupons. But it doesn't tell me if this kind of coupon would be better or worse on a different kind of product, or if it were configured differently.
That would require more tests.
But that's my whole point. And let me be super clear on my point.
Your success in eCommerce is tied to your willingness to experiment and test.
Want to talk more about WooCommerce? Give me a ring.