Not all fast WooCommerce themes are all that fast
There are a lot of themes for WooCommerce that tell you that they're fast. It's in all their marketing text, all over their page. That's because every merchant wants the fastest WooCommerce theme they can find.
But when it comes to speed and WooCommerce, the trade-offs are often that fast themes come with less features. And when you start adding features, you find yourself in slow-ville all over again.
The other day I tested a popular WooCommerce theme and the page load was more than 4 seconds.
Testing WooCommerce Themes
When it comes to testing WooCommerce themes, the trick is that you can't just test page speeds on blank pages. You have to build an actual store. And that takes time and effort.
Thankfully, at Nexcess (where we built a custom platform for WooCommerce Hosting), we have an entire process for testing themes to see which is the fastest WooCommerce theme out there.
It means we have a list of real products. With real photo galleries and real text descriptions. We also load it up with thousands of orders and customers. That's important when it comes to testing load times on the “My Account” page.
And we run a lot of different paths thru a WooCommerce site. Not just loading the home page.
Until recently, the fastest WooCommerce theme had been Astra by the team at Brainstorm Force.
There's a new factor to consider: Cumulative Layout Shift
Over the last year Google has been sharing more and more about their Web Vitals initiative. One of the new factors (at least to me) that they've talked about is Cumulative Layout Shift.
As you read on their site,
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
A layout shift occurs any time a visible element changes its position from one rendered frame to the next. (See below for details on how individual layout shift scores are calculated.)
What it means is that if the page elements shift, the CLS score is higher. And you want a lower score.
We didn't know how this would affect scores, but when we tested our headphones store, we compared Astra using Beaver Builder (optimized for performance) against the Kadence theme, using their Gutenberg blocks.
Kadence is the new fastest WooCommerce theme
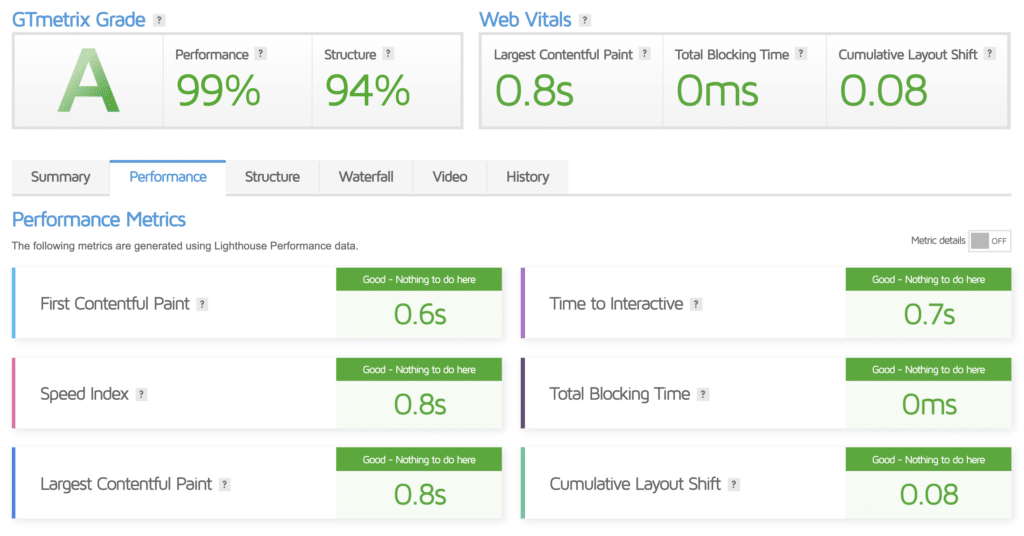
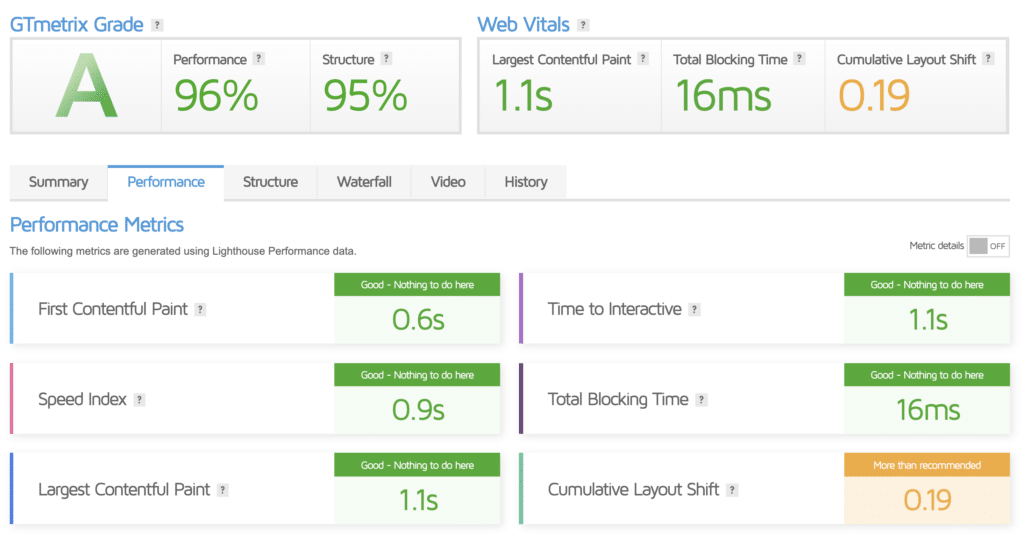
The difference was tiny in terms of speed. The difference was .1 second in load time. You can see the differences here.
First is Kadence. The largest contentful paint is .8 seconds. And the cumulative layout shift is .08.

Then we see the Astra theme. Still super performant (which is why I still use it on a ton of sites).
But here you see the largest contentful paint is 1.1 seconds and the cumulative layout shift is .19 (above what's recommended).

Of course, neither takes 4 seconds to load. So you're still in a good spot with either of these.
At Nexcess we've been working on a new product that automatically builds a first version of your store, based on some quick answers from you, and a lot of research of online stores. We built a custom rule engine to capture all the research, and we use it to automatically create your key pages. It's called StoreBuilder and it's pretty impressive. As you can likely guess, we've defaulted to using the Kadence theme and it's blocks to build out a lightning fast store.
I think you're going to love it!
