WooCommerce Apple Pay integration is here!
Christmas came early this year—especially if you're a store owner who has a majority of their customers arriving on iPhones.
If you're one of the people waiting for WooCommerce Apple Pay integration, then your wait is basically over.
As I was looking over the Stripe gateway for WooCommerce – in GitHub – I noticed several statements in their changelog (the list of updates being made to the code).
= 3.1.0 = * New - Apply Pay Support.
Note: while the code is done in GitHub, the plugin that you get from the WordPress repository hasn't been updated yet (It's still 3.0.6). So the update in your dashboard will likely arrive shortly – as soon as they update the plugin in the repo.
But as I looked over the commits over the last week or two, it was clear that this was going to be wrapped up soon. Today I pulled down the latest code and tested it.
And it works great!
Let's dig into how you make this a reality for your site.
You have to be using the WooCommerce Stripe Gateway
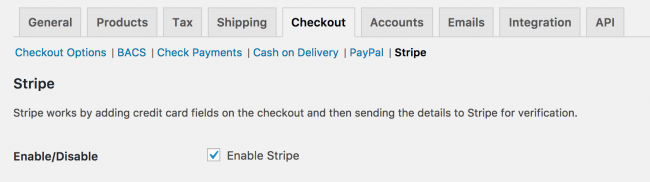
For this to work on your WooCommerce site, you're going to need to be using the Stripe gateway. Don't worry, it's free. Once you get the latest version (3.1.0), you'll be able to go to the WooCommerce > Checkout > Stripe settings—to make sure you have it active.
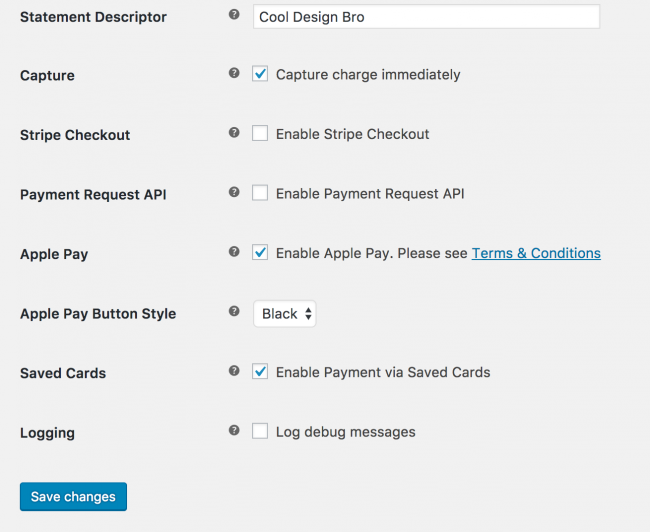
If you look lower, you'll see the option to turn on Apple Pay. But that's just the first step.
Verify your Domain
You're closer but there are still two steps. The first is to get your site ready for Stripe to validate, and the second is to configure your Stripe account.
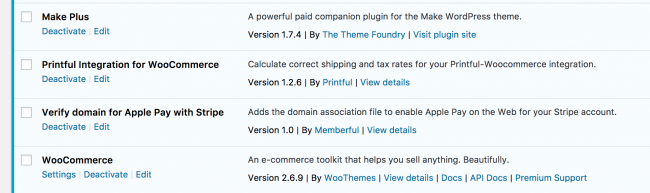
For the first step there's a quick and simple plugin that will help you with the verification process. Install the plugin and activate it.
Now you're ready for the last step. To do that, you need to head to Stripe.com.
Configure things on your Stripe account
Now that you have everything in place, you'll want to turn on Apple Pay on your Stripe account.
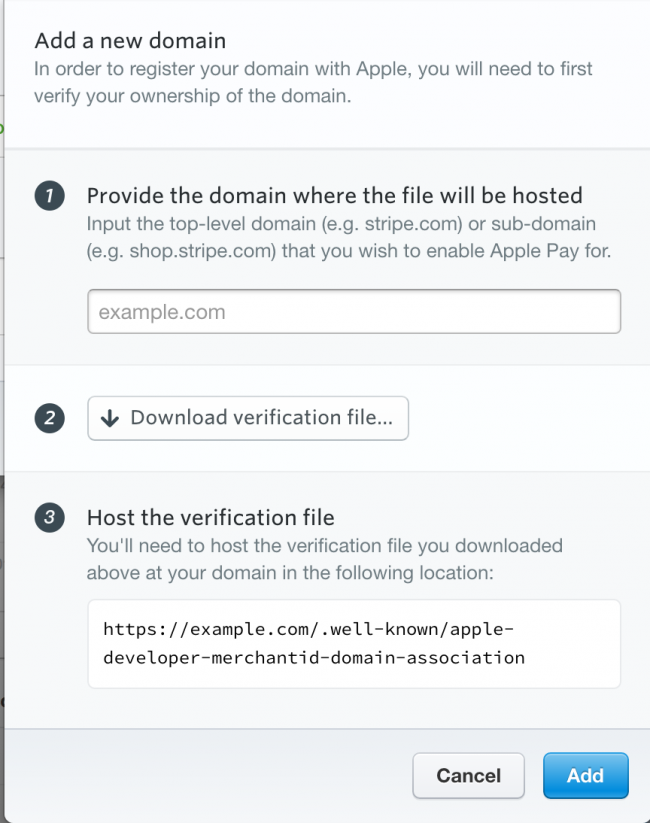
Head to the Settings > Apple Pay control panel to add a new domain.
Now you'll see the need to add a domain association file, but you don't have to worry about that. The earlier step took care of things. Just put in your domain in the text box and click add. The result will look like this:
If you get to this point, you're there.
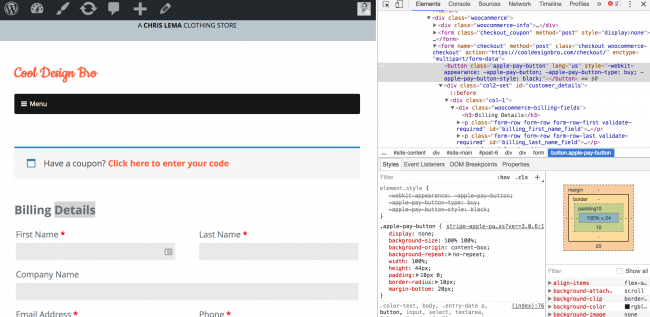
On my desktop, I went back to my t-shirt site and loaded things up. I didn't see the Apple Pay button but I saw it in the code.
It's highlighted on the top right. I see it there and know it's ready for my mobile browsing.
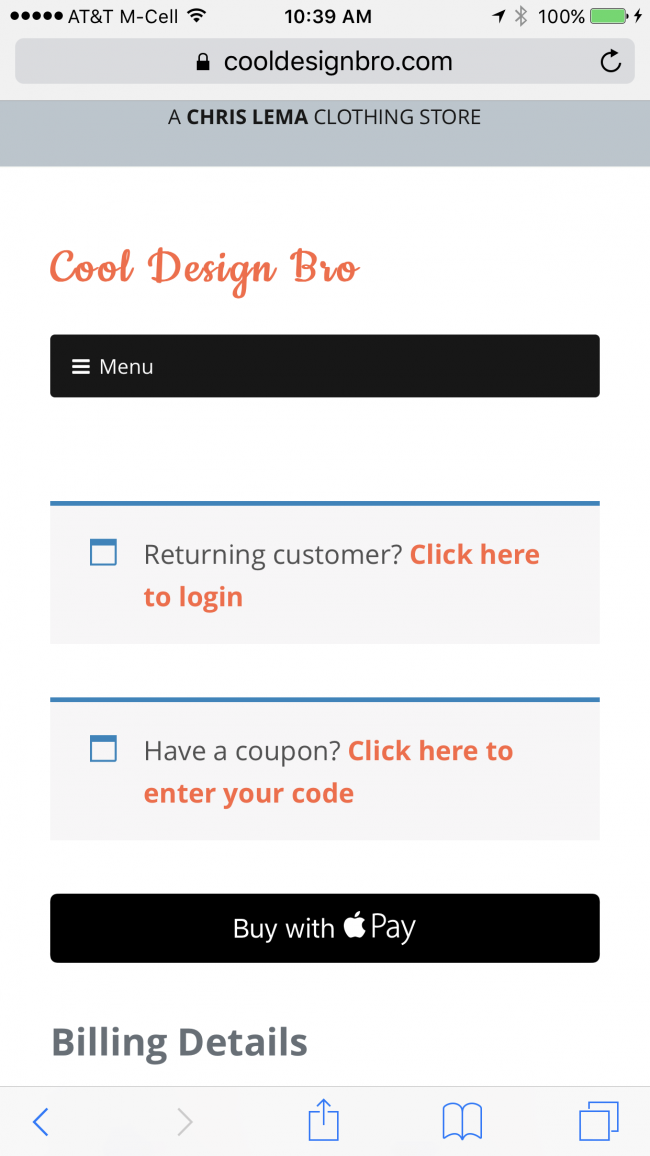
The Apple Pay button on my WooCommerce site
When I pulled up my site on my phone and added a t-shirt to my shopping cart, I started moving thru the checkout process. Right away I saw the black Apple Pay button.
And when I clicked it, I got the familiar Apple Pay screen.
You can try it out—all you need to do is buy a t-shirt. 🙂